안녕하세요, 몇 주째 프로젝트 얘기만 하고 있는 것 같네요 ㅋㅋㅋㅋㅋ
오늘은 드디어 프로젝트를 마치고, 프로젝트 진행 기간동안 있었던 어려웠던 점들과 문제 해결, 마무리에 대해 이야기 해보려고 해요!
우선, 중간 발표가 있고 난 후 저희 팀은 피드백을 반영하려고 노력했어요.
대표적인 피드백 내용은
- 그냥 필터링보다는 추천 시스템이 있으면 좋겠다
- 리뷰 영상 추천은 어떤 식으로 할 것인지
이게 주된 것이었습니다.
추천 시스템에 대한 내용들이 컸습니다. 그래서 그 날 호다닥 추천 시스템에 대해서 검색하고... 조금 알아보는 시간을 가졌어요 ㅎㅎ,,,
그리고 나서 직접 저희 프로젝트에 맞게 수정해서 샘플을 만들어보기도 했어요!

사실 저희 팀 내에서 이야기만 할 때는 "이 정도면 괜찮다"는 생각을 했던 것 같은데, 피드백을 받으면서 조금 더 프로젝트를 포괄적으로 바라볼 수 있었던 것 같아서 좋았답니다.
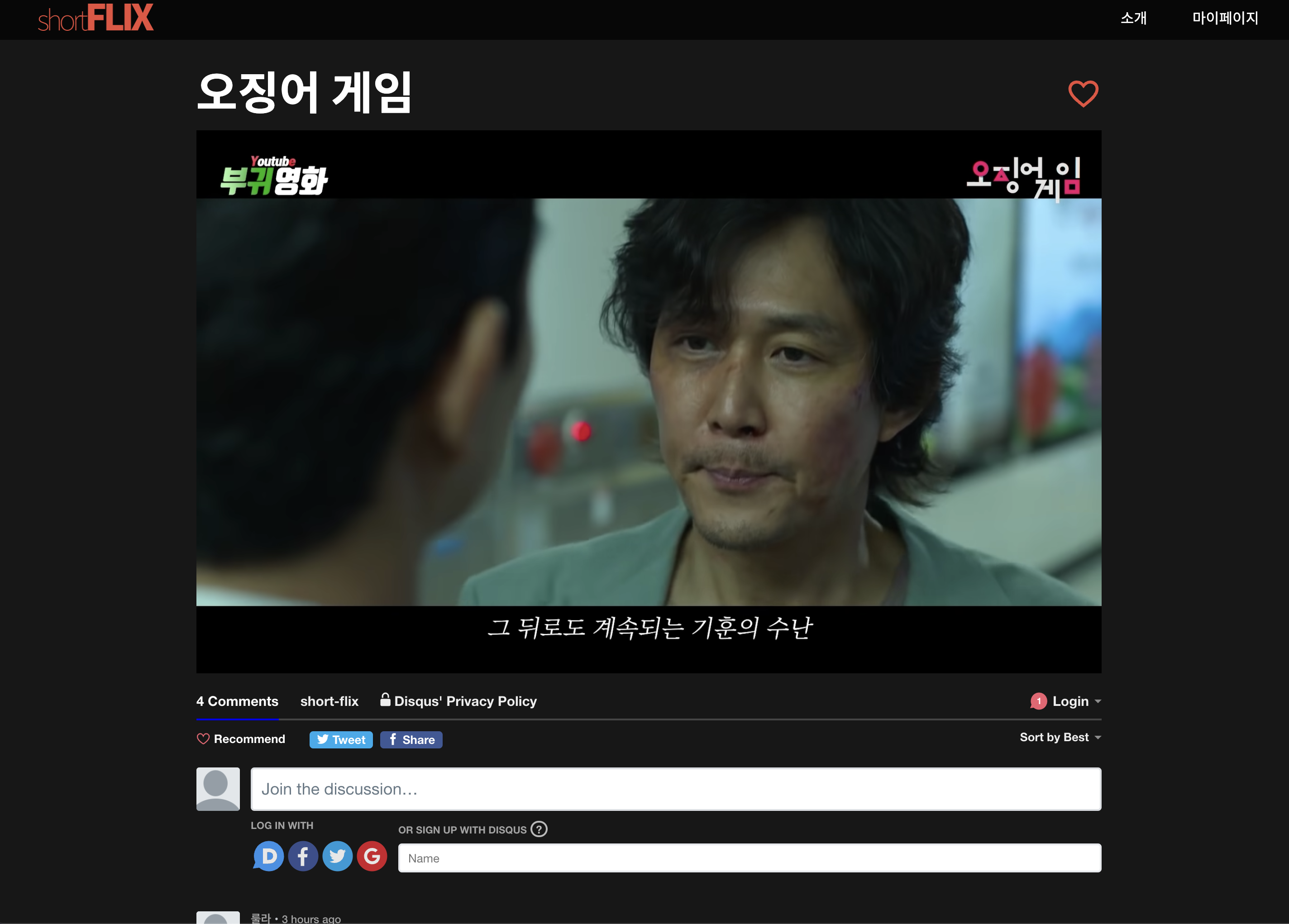
아무튼, 저는 프론트엔드 담당이었기 때문에 열심히 다른 페이지들을 만들고 수정하고.. 그랬어요.
아래는 제가 프로젝트를 진행하면서 찾아본 것들 입니당.
Disqus를 react에서 사용하기
https://coderrocketfuel.com/article/how-to-add-disqus-to-a-react-application
How to Add Disqus to a React Application
A tutorial on adding a Disqus comment section to a React application using the disqus-react npm package.
coderrocketfuel.com
여기서 하라는 대로 고대로 하면 됩니다!
주의할 점은 디스커스를 계정? 페이지?를 낼 때 shortname이라는 아이디 같은 걸 만들어야 하는데, 이게 디스커스 창 맨 위에 뜹니당 ㅜㅜ 맨 처음에 계정명을 이름으로 했다가 프로젝트랑 안맞아서 다시 페이지 파서 적용했어요..

그리고 discus-react 라이브러리.... 최고인 것 같아요..... 정말 세상 간편하게 디스커스 창을 임베드할 수 있습니다..
단 한가지 아쉬운점이라면 게스트로 댓글을 남길 순 있지만, 게스트의 댓글은 moderator(는 저ㅠㅠ)가 매번 승인을 눌러줘야 하는 번거로움이 있어요...
유튜브 영상의 아이디를 알아냈다면 썸네일과 영상 임베드 하는 방법
썸네일:`https://i.ytimg.com/vi/${url}/mqdefault.jpg`
mqdefault 말고도 다른 것들도 많지만... 그냥 조금이라도 로딩속도 빨라지라고 중간정도의 크기로 받아왔습니당.
영상 임베드: iframe 내부 src에 `https://www.youtube.com/embed/${link}?autoplay=1` 뮤트도 넣어줘야 확실히 작동하는 것 같긴 합니당
autoplay를 하는 이유는, 아무래도 이번 프로젝트에서 핵심이 되는 게 유튜브를 거치지 않고 리뷰 영상을 보는 거고, 그런 만큼 그냥 영상을 클릭했을 때 바로 재생되게 하면 좋을 거 같아서!

아무튼 이런 식으로 영상들을 바로 바로 받아올 수 있었어요!
그리고 또 다른 어려운 점이 있었는데..... 바로.... 저희 팀이 유튜브 내 영상을 추천해주는 것이기 때문에 영상 자체의 재생 시간도 중요해서 그걸 받아오는 게 어려운 점이었습니당... 유튜브 API를 이용해서 특정 검색어로 영상의 아이디들을 받아올 수는 있었지만, 해당 영상의 시간을 받아오는 건 또 유튜브 API를 사용해서 따로따로 요청을 해야 하는 것이어서... 한도가 제한되어 있는 API로는 테스트하기가 조금 벅차더라구요!
그래서.. 뭐 다른 방법은 없으니 해당 방식으로 이용하기는 했지만, 그래도 최대한 state를 페이지 단위로 넘기면서 api 요청을 지나치게 많이 하지 않도록 설정하긴 했답니다..!!
아무튼, 개발 마지막 날까지 정말 열심히.... API 연결을 진행했고,,, 수많은 테스트를 거듭한 끝에 완성을 했어요!
팀장님은 열심히 발표 자료를 뚝딱뚝딱 만드셨구, 발표 날을 기다렸죠...
저희 조가 발표를 예상보다 일찍하게 됐고, 좋은 피드백들을 받았습니다!
대표적인 피드백들이
- 완성도가 높다
- 잘 필터링한 것 같다
- UX 측면에서 수정사항들 피드백
등이 있었습니다!
잘 마치고 나서 저희 팀은, 피드백 받은 내용들을 각자 해결하고 또 배포까지 완료하려고 해용.

긴 프로젝트 기간동안 개인 프로젝트와는 다른 많은 것들을 느낄 수 있었던 것 같아요.
팀원들과 이야기를 나누면서 더 좋은 아이디어를 모색하는 과정도 좋았고, 역시 혼자 가는 것보다 함께 가는 게 더 멀리 갈 수 있다는 걸 느꼈습니당!
이번 프로젝트를 계기로 소통과정에서 clarity가 중요하다는 걸 느꼈어요! 다음 프로젝트에서도 좋은 분들과 함께 재미있게 진행할 수 있으면 좋겠습니다앙 🙏
다음 글에서는 인공지능 과정으로 찾아올게용!
'엘리스 AI 트랙' 카테고리의 다른 글
| 인공지능 프로젝트 시작한 후기 (0) | 2021.11.20 |
|---|---|
| 머신러닝을 배우고 있습니다…. + PM 특강 (0) | 2021.11.09 |
| 엘리스 AI 트랙 아직도 프로젝트 진행중인 후기 (0) | 2021.10.09 |
| 엘리스 AI 트랙 팀 프로젝트 진행중인 후기! (0) | 2021.10.03 |
| 엘리스 AI 트랙 12주차까지 해본 소감 (0) | 2021.09.10 |

Comment